Основные навыки HTML-верстальщика
Как правило, над созданием сайта работают сразу несколько человек. В большинстве компаний в этом процессе участвуют 4 специалиста:
- Веб-дизайнер. Определяет внешний вид будущего ресурса: цветовую гамму, расположение основных элементов друг относительно друга, их параметры.
- Frontend-разработчик. Отвечает за создание пользовательского интерфейса, корректную работу динамических и интерактивных объектов.
- Backend-разработчик. Обеспечивает правильное функционирование сайта при помощи серверных настроек.
- HTML-верстальщик. Воплощает задумки дизайнеров и программистов в жизнь. Отвечает за визуализацию ресурса и правильное расположение всех блоков.
Если говорить простыми словами, верстальщик с помощью языка гипертекстовой разметки создает веб-страницы, адаптированные под браузер. А он, в свою очередь, выводит на экран красивую и понятную для пользователя картинку.

Но для создания качественных сайтов недостаточно знания одного лишь HTML. В перечень профессиональных навыков верстальщиков входит еще ряд инструментов:
- CSS — каскадные таблицы стилей. При помощи HTML получится только добавить необходимые элементы на веб-страницу. А чтобы придать им правильное положение, цвет, форму, потребуется использовать CSS.
- Графические редакторы. Программ для создания макетов очень много. Чаще всего визуальную составляющую будущих сайтов веб-дизайнеры разрабатывают в Figma, Photoshop или Adobe Illustrator.
- Фреймворки. Например, Bootstrap. Представляют собой библиотеки готовых стилей, которые делают файлы CSS значительно компактнее и доступнее для понимания.
- Основы JavaScript. Верстальщик работает не только над визуальной составляющей сайта, но и настраивает основные элементы интерфейса. Например, кнопки или формы для заполнения данных.
- Git, GitHub. При работе с кодом очень важно иметь возможность вернуться на более старую версию своего проекта.
- Препроцессоры, например, Less, Stylus или Sass. Это специальные программы, которые быстро преобразуют файлы CSS в соответствии с установленными параметрами.
Кроме того, потребуется освоить главные правила html-верстки. Например, научиться писать красивый код, создавать кроссбраузерные и адаптивные сайты, применять методики БЭМ, OOCSS, использовать технику Pixel Perfect.
Если вы хотите заниматься версткой в рекламной или типографской сфере, вам также потребуется уверенное знание графических редакторов и умение «причесывать» текст.
Как получить профессию HTML-верстальщика
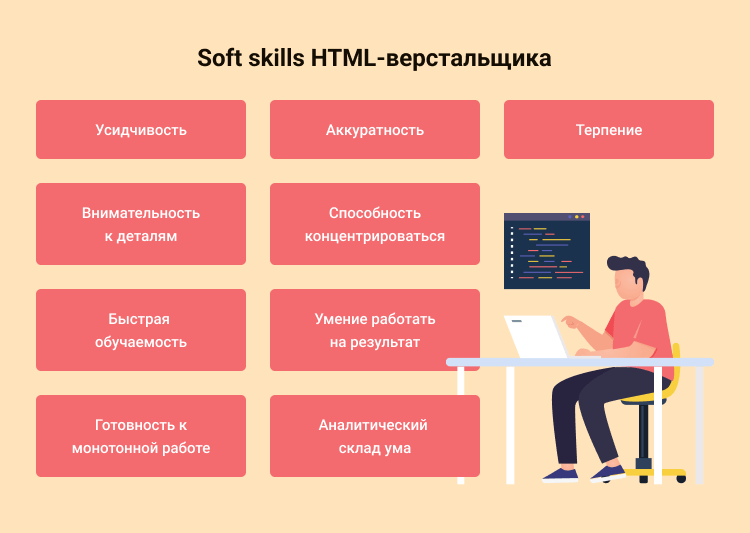
Как стать верстальщиком сайтов на html? Получить профессию можно несколькими способами. Каждый из них имеет свои преимущества и недостатки, но вне зависимости от выбранного пути, вам потребуется усидчивость и постоянная практика.
Вуз
Если вы не готовы вкладывать в освоение новой специальности свои силы, выбирайте классическое образование в вузе. К счастью, перечень институтов и университетов, где можно освоить профессию HTML-верстальщика, достаточно широк.
- РГУ им А.Н. Косыгина;
- СПбГУПТД;
- НИУ ВШЭ;
- ИМО МПГУ.
Помимо диплома государственного образца, студенты получают ряд дополнительных бонусов:
- Детальное изучение материала, который опытные преподаватели буквально «разжевывают» во время занятий.
- Постоянная обратная связь. Если что-то непонятно или хочется углубленно проработать определенную тему, стоит только сказать об этом своему куратору, и он поможет разобраться с проблемными вопросами.
- Прохождение учебной практики, о чем впоследствии можно будет рассказать в резюме.
- Выполнение дипломного проекта. Он также пригодится при трудоустройстве. Наличие серьезной работы в портфолио поможет HR-специалисту более объективно оценить ваши практические способности.
Кроме того, студенты общаются друг с другом, преподавателями, участниками научных конференций и мастер-классов. Активная вовлеченность в нетворкинг и полезные связи еще до получения диплома могут поспособствовать быстрому старту в карьере.
Обучение в университете имеет один существенный недостаток — на это уйдет минимум 4 года. Для получения профессии HTML-верстальщика это много. При регулярной практике на освоение данной специальности потребуется всего 6-8 месяцев.
Ссуз
Обучение в ссузе проходит по чуть более ускоренной программе. Чтобы стать верстальщиком в колледже или техникуме, понадобится от 2,5 до 3 лет. При этом к абитуриентам предъявляются относительно невысокие требования: отбор студентов проводится по результатам 1-2 вступительных экзаменов и с учетом среднего балла аттестата.
Стать HTML-верстальщиком можно разными способами. Ссуз среди них обладает двумя преимуществами: сравнительно короткий период обучения и диплом государственного образца.
На студентов ссузов ложится не такая серьезная нагрузка, как в вузах. Подрабатывать в свободное время можно будет уже после получения базовых навыков. Так после выпуска у вас на руках будет не только диплом, но и приличное портфолио.
Онлайн-курсы
Если не хотите растягивать вхождение в html-верстку на годы, советуем отдать предпочтение профильным онлайн-курсам. Интернет-пространство изобилует хорошими программами, после прохождения которых вы уверенно овладеете навыками веб-верстки.
В процессе обучения вы выполните много практических задний и защитите итоговый проект. Несмотря на то что вместо диплома вы получите сертификат, по уровню профессионализма вы не будете уступать выпускникам вузов и ссузов.
- «Веб-вёрстка», Skillbox;
- «HTML/CSS», BeOnMax;
- «Профессиональная верстка», GeekBrains;
- «Bootstrap 5 + Opencart 3», WEBformyself;
- «HTML и CSS. Адаптивная вёрстка и автоматизация», HTML Academy.
Отсутствие оперативной обратной связи — главный минус онлайн-курсов. При возникновении вопросов помощи от преподавателя придется ждать от нескольких часов до 2-3 дней.
Самостоятельное обучение
Самостоятельное обучение — самый сложный и долгий, но в то же время эффективный способ погружения в профессию верстальщика. Вам придется начинать с чистого листа: без четкого плана действий, структурированных программ и наставников. Вместе с тем, вы получите огромный опыт поиска и сортировки информации, а также сможете учиться в удобном режиме.

Как стать HTML-верстальщиком самостоятельно: пошаговая инструкция
Шаг 1. Прежде чем приступать к изучению учебников и руководств, советуем в общих чертах узнать, что же такое язык гипертекстовой разметки, зачем он нужен и какие возможности предоставляет. На эту тему в сети есть много интересных статей.
Шаг 2. Параллельно пройдите несколько бесплатных онлайн-курсов. Так вы закрепите теорию и приступите к первым практическим занятиям.
- «HTML для начинающих», PHP.zone;
- «Основы вёрстки сайта», Нетология;
- «Знакомство с HTML и CSS», HTML Academy;
- «Введение в веб-разработку», Хекслет;
- «Основы веб разработки. HTML и CSS», Udemy.
Шаг 3. Посмотрите обучающие видео на YouTube. Наибольшее количество положительных отзывов получили плейлисты от школы itProger, BrainsCloud, FrontEnd tricks. Перечисленные уроки созданы специально для новичков, поэтому проблем с восприятием информации не возникнет. Кроме того, к каждому видео открыты комментарии: пользователи Ютуба, в том числе и разработчики курсов, дают обратную связь.
Шаг 4. Ознакомьтесь с основными редакторами кода, выберите и установите на компьютер наиболее удобный для вас вариант. Верстать можно и в стандартном Блокноте, но это сильно усложнит вам жизнь.
В процессе обучения вы создадите примитивные веб-страницы с простеньким дизайном и незначительным количеством элементов. Такие работы только познакомят вас с основами языка гипертекстовой разметки и CSS, но не сделают настоящим профи.
Шаг 5. Чтобы отточить необходимые навыки, вам потребуется много практиковаться самостоятельно. Начните с верстки лендингов: просто копируйте любые понравившиеся сайты. Или используйте для прокачки скилов готовые psd-макеты. Скачать их можно на специальных ресурсах, например, здесь или здесь. Готовые макеты для верстки также есть в Community Фигмы.
Старайтесь проработать каждую деталь, чтобы добиться максимального сходства. Затем переходите к верстке многостраничных ресурсов.
С каждым разом верстать будет легче. Как только почувствуете, что добились автоматизма в процессе верстки, считайте, что самое сложное позади. Теперь остается решить вопрос трудоустройства.
Как устроиться на работу HTML-разработчиком
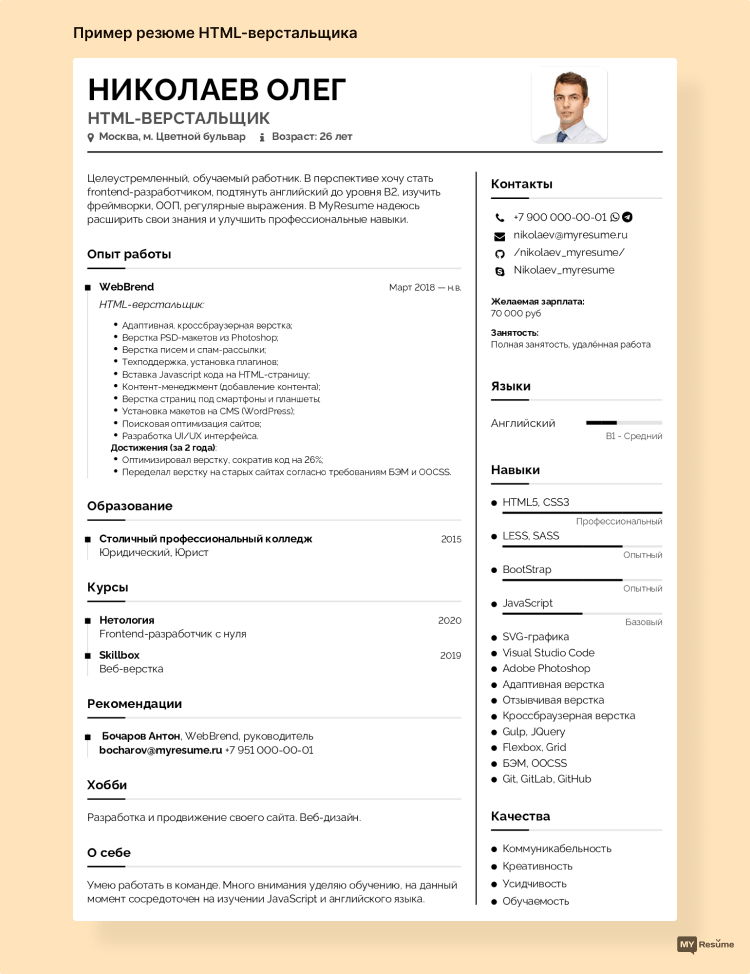
К поиску вакансий нужно тщательно подготовиться. Для начала потребуется составить качественное резюме HTML-верстальщика:

При заполнении документа помните о том, что рекрутеры отдают предпочтение результативным кандидатам. Укажите в резюме больше фактов и достижений с количественными показателями. При описании опыта работы расскажите о проектах, реализованных в процессе обучения.
Позаботьтесь об оформлении портфолио. Для демонстрации своей компетентности потребуется включить в него хотя бы 5-6 работ. HR-специалист скажет «Спасибо», если для удобства вы соберете их в одном html-файле с возможностью перехода на каждый реализованный проект.
Когда резюме и портфолио будут готовы, начинайте мониторинг вакансий. Объявления для верстальщиков публикуются на job-бордах, биржах фриланса, в соцсетях и мессенджерах.
- HeadHunter.ru;
- Telegram-канал MyResume;
- Работа.ру;
- Хабр Карьера;
- FL;
- Kwork.
Чтобы не сидеть без работы месяцами, откликайтесь на все подходящие вакансии. Это поможет закрыть вопрос трудоустройства гораздо быстрее. Когда получите приглашение на собеседование, не волнуйтесь: по главным критериям вы уже подошли. Впереди вас ждет техническое испытание, на котором, как правило, оценивают только базовые навыки веб-разработки. А если ваше портфолио реальное, то вы ими 100% владеете.
- Изучите основы веб-разработки при помощи HTML/CSS.
- Установите на компьютер удобный редактор кода.
- Ежедневно практикуйтесь в верстке хотя бы по 2-3 часа.
- Оформите портфолио, состоящее минимум из 5 проектов.
- Создайте классное резюме.
- Мониторьте job-ресурсы и откликайтесь на вакансии.
- Даже если страшно, ходите на собеседования.
- Совершенствуйте полученные навыки.












